
biinfo-servis.ru
Здравствуйте дорогие друзья! Сегодня я хочу поговорить о том, как создать WordPress форму Обратной связи на своём блоге, и для чего она вообще нужна.
Всё дело в том, что пока ваш сайт ещё совсем молодой, он атакуется спамерами не так агрессивно как, к примеру, блоги уже с очень высокой посещаемостью. Но как только ваш сайт раскрутится и наберёт большие обороты, вы тут же станете любимым клиентом спамеров. Зону комментариев у нас с успехом защищает плагин Akismet ( у кого то может быть другой), а вот о своей почте необходимо позаботиться нам самим.
Мне кажется, что устанавливать на странице «Контакты» свою, открытую для всеобщего доступа почту, крайне не разумно, потому как вас могут просто закидать спам-рекламой с разными и непонятными предложениями и кто знает ещё чем.
Тем не менее, у вас на блоге или сайте должна быть всегда налажена обратная связь с вашими читателями или деловыми партнёрами, которым может понадобиться связаться с вами, с каким либо вопросом или предложением, без посторонних «ушек», ввиде оставленных комментариев.
Вот для этого нам и нужно создать форму Обратной связи на своем блоге. Благо, на WordPress форма обратной связи устанавливается очень легко и довольно быстро. А потраченное на это время вам вернётся вашим профессионализмом и готовностью к общению на любые темы со своими читателями.
Создаём WordPress форму Обратной связи.
1) Идём на сайт Main-ip
2) На открывшейся странице сайта нажимаем на «Форма обратной связи»

biinfo-servis.ru
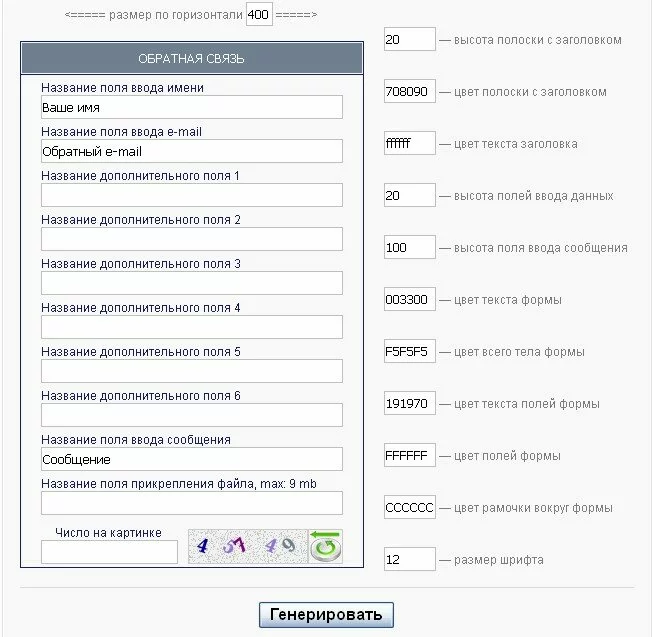
3) Мы попадём в генератор формы обратной связи. Здесь вы можете играя цветами в настройке, подогнать внешний вид формы под ваш дизайн блога или сайта.

biinfo-servis.ru
4) После того как генератор формы обратной связи вас в цветовой гамме устроит, необходимо ввести число показанное на картинке нажать кнопку "Генерировать"

biinfo-servis.ru
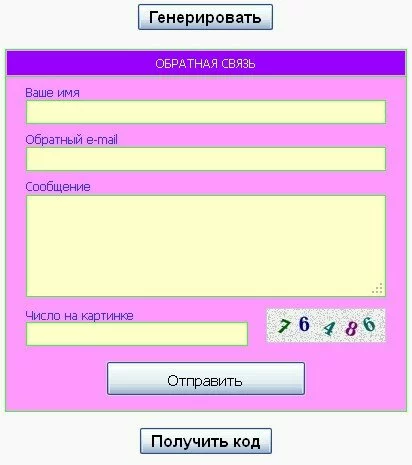
5) Это её готовый вид. Осталось только "Получить код" и вставить его на своей странице, предварительно перейдя в режим HTML. После того как вы перейдёте в визуальный режим, весь ненужный текст, который появится у вас на странице удалите.
Если вы хотите разместить WordPress форму обратной связи по центру страницы, вам нужно будет опять перейти в режим HTML и прописать впереди кода
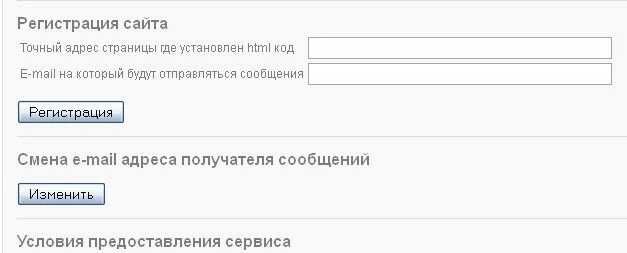
6) Теперь нам нужно вернуться на сайт и зайти в "Настройки обратной связи"( смотрите верхний скриншот).
В открывшемся окне,нужно заполнить две графы, URL страницы где расположена форма и вашу электронную почту. После этого нажать на кнопку "Регистрация"

biinfo-servis.ru
Всё, перейдите на блог и отошлите сами себе пробное сообщение но с другой почтой чтобы убедиться, что WordPress форма обратной связи работает хорошо.
П.С. Но хочу предупредить, будьте очень внимательны при заполнении этих строк. Лучше трижды проверьте правильность внесённых данных до того как вы их зарегистрируете, потому что потом изменить всё будет намного сложнее, и проводить их придётся уже в корневой папке вашего сайта.
Ну вот, я думаю, что от ошибок я вас уберегла. Лично мне пришлось с WordPress формой обратной связи повозиться, и всё из-за того что в электронной почте пропустила всего одну буковку. А как с этим обстоят дела у вас? Если возникли проблемы пишите в комментариях, помогу разобраться.













Спасибо, за полезную и интересную статью, сохраню в закладках, если надумаю изменить форму обратной связи.
Спасибо Рашида за отзыв! Её легче поставить чем потом менять,волокиты немного больше.
Здравствуйте. Очень хорошая статья. Но не проще использовать плагин? Я использую плагин Contact Form 7. Со стандартной формой, есть возможность создать и использовать свою форму. Правда форы создаются не в конструкторе но зная создание форм в html довольно не сложно это сделать.
сегодня попробую сервис Main-ip и полученную форму попробую прикрутить к плагину. Спасибо за информацию.
Здесь Виталий иногда не то что проще , а то что лучше для блога. Чем меньше плагинов тем движку работать легче. Сейчас стараются как можно больше на скрипты где есть возможность переходить чтобы блог грузился по быстрее. А форма только и нужна для того чтобы была связь с посетителями блога и эта форма Обратной связи с этим справляется.Здесь не загромождать а разгружать блог нужно. Если есть возможность обойтись без плагина, значит эту возможность нужно использовать.
Плагин можно протестировать и выбрать с минимальной нагрузкой. А вот скрипты, нет уж извините наигрался уже. После двух суток построчного перебора кода и исправления ошибок стараюсь не использовать скрипты. Да и в поисковике под фильтр попасть можно.
Вся прелесть этой формы в том что здесь нет ни скриптов ни плагина.Это всё как и форма подписки,которую вы просто устанавливаете на своём блоге.Только здесь эта форма вам просто передаёт сообщения от ваших читателей.
Доброго дня. За подробную настройку плагина большое спасибо. Но я считаю что форма не всегда приемлема как для сайта а но не для блога. И как по мне — я не очень доверчиво отношусь к формам. Не знаешь пришло письмо или нет. А так получил отчет о доставке и знаешь что человек письмо получил — если не ответил — значит попало в спам или не до письма… А так ушло, как говорится на деревню дедушке
Эта форма работает без плагина. Это тоже самое что вы пишите человеку письмо на его электронный адрес, и доставка гарантируется точно так же как вы и просто кому либо пишите.Просто здесь у себя на блоге ваш электронный адрес не видим для посторонних глаз, желающих воспользоваться этим для спам рассылок.
Вот что значит нужно внимательнее читать статью. Спасибо за разъяснение
Вордпресс оказывается коварная штука. Вчера вот бился над плагином глоссария, но такой который бы работал в пределах одной записи и сортировал словарь терминов в алфавитном порядке — все закончилось тем что пришлось все делать руками с кучей линков по странице, кучей анкоров и всего прочего. Я думаю Гугль оценит мою работу и даст высокий ПР данной странице.
Вот к чему это я — было бы интересно прочитать на ваших страничках о вот таких интересных возможностях вордпресс, о которых никто не пишет
Я ещё сама не во всём разбираюсь, но обо всём новом что узнаю я и описываю потом для других . Спасибо за интересные наводки.
Я вот так думаю мне данная форма пригодится для оформления заявки через витрину товаров.
Её можно использовать как угодно. к тоже и в установке она очень проста.
Спасибо! Воспользовалась Вашим уроком и установила форму к себе на блог. Работает!
Вот и замечательно! Мне очень приятно что я смогла помочь!
Все бы хорошо, но стоит в этой форме обратная ссылка на этот сервис., спрятанная под картинку с капчей. Интересно в генерированном коде она есть? Если да, то можно попробовать удалить.
А вообще форму подписки можно создать самому с помощью HTML кода, без сервисов и плагинов. Но у меня по старинке стоит плагин.
Этого не знаю.В код не лезла.Хотя можно было бы и посмотреть попробовать.
Интересно было протестировать «обратную связь». Спасибо!
Рада что вам понравилась.
Спасибо, Оля, установила, теперь и у меня такая красотища на сайте.
Поздравляю, она легко устанавливается, а работает не хуже плагина.
Да, без формы обратной связи никак не обойтись! Установила себе ее сразу, как появился мой блог.
На моем блоге с обратной связь, слава богу, все в порядке! ))) Но статья очень полезная, думаю, многим пригодится! )))
Когда задумаете делать блог на движке WordPress то она вам точно понадобится.